-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve CI #5
Improve CI #5
Conversation
Matrix buildsGreat work so far! By targeting specific versions of Node, we've configured a build matrix which allow us to test across multiple operating systems, platforms, and language versions. See Configuring a matrix build in GitHub Help if you'd like to learn more. I'll respond when you commit the changes in the comment below. |
| @@ -16,7 +16,7 @@ jobs: | |||
|
|
|||
| strategy: | |||
| matrix: | |||
| node-version: [10.x, 12.x, 14.x, 15.x] | |||
| node-version: [12.x, 14.x] | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Step 8: Target a Windows environment
Since we'd like to support deploying our app to Windows environments, let's add Windows to the matrix build configuration.
⌨️ Activity: Edit your workflow file to build for Windows environments
You can follow the suggestion, or manually make the changes in the numbered instructions.
| node-version: [12.x, 14.x] | |
| os: [ubuntu-latest, windows-2016] | |
| node-version: [12.x, 14.x] |
- Edit the workflow config at
.github/workflows/nodejs.yml - Add an
osfield to thestrategy.matrixsection of your workflow - Add
ubuntu-latestandwindows-2016to the target operating systems - Commit your workflow changes to this branch.
I'll respond in this pull request when you've committed.
New JobGreat, if you look at the logs now, you'll notice that multiple builds will exist: 4 build to be exact! That's because for each of the 2 operating systems we're running tests against 2 versions so: 2 OS ✖️ 2 Node.js versions = 4 builds. Our custom workflow now accounts for:
Step 9: Use multiple jobsLet's now try to create a dedicated test job and satisfy the second item in our custom workflow checklist. This will allow us to separate the build and test functions of our workflow into more than one job that will run when our workflow is triggered. Activity: Edit your workflow file to separate build and test jobs
If you'd like to copy and paste the full workflow file instead, click here to see it in its entirety.name: Node CI
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: npm install and build webpack
run: |
npm install
npm run build
test:
runs-on: ubuntu-latest
strategy:
matrix:
os: [ubuntu-latest, windows-2016]
node-version: [12.x, 14.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: npm install, and test
run: |
npm install
npm test
env:
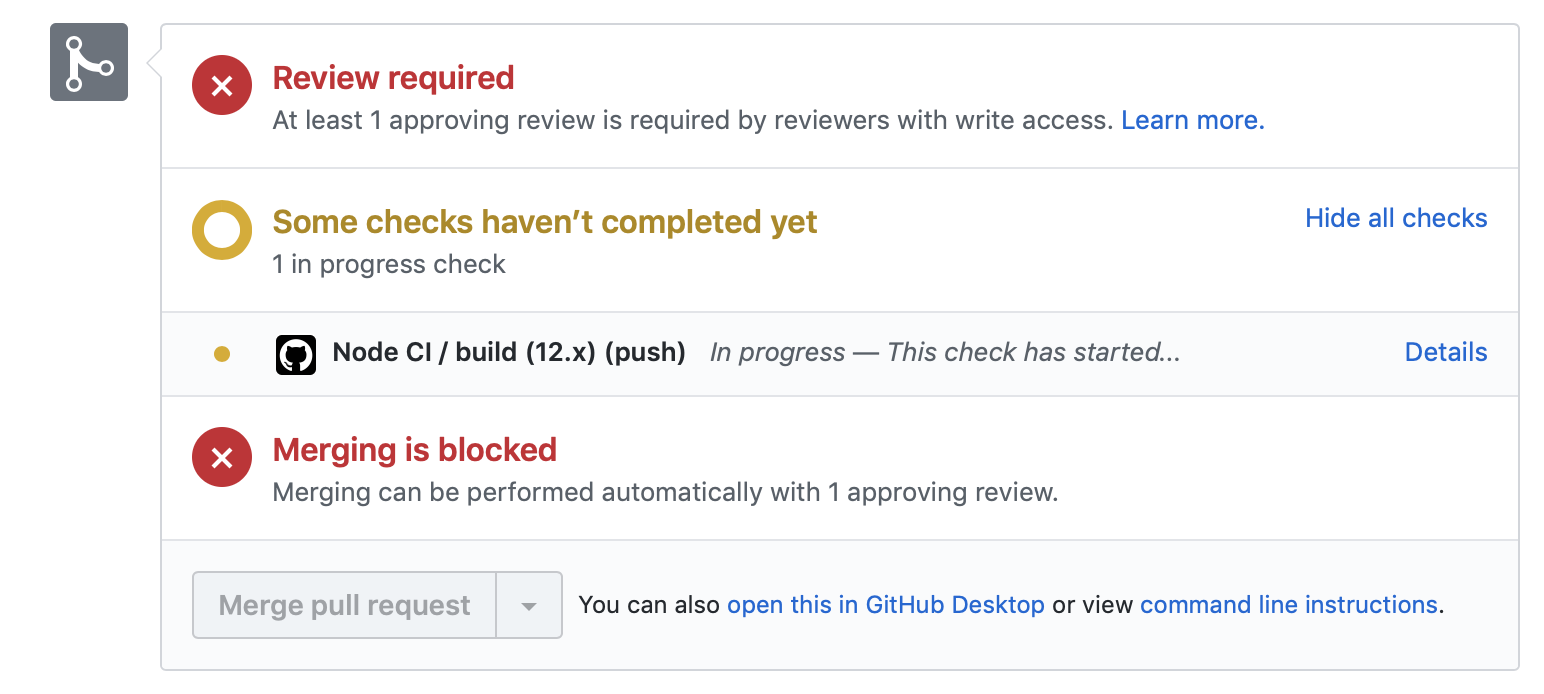
CI: trueWhen you commit to this branch, the workflow should run again. I'll respond when it is finished running. Actions workflow not running? Click hereWhen a GitHub Actions workflow is running, you should see some checks in progress, like the screenshot below. If the checks don't appear or if the checks are stuck in progress, there's a few things you can do to try and trigger them:
|
Waiting on testsGreat! We've now got two nicely separated
If you'd like to learn more about jobs, see:
Step 10: Run multiple jobs⌨️ Activity: Wait for the result of multiple jobs in your workflowNo action required in this step - just waiting. I'll respond when the workflow runs your jobs. Actions workflow not running? Click hereWhen a GitHub Actions workflow is running, you should see some checks in progress, like the screenshot below. If the checks don't appear or if the checks are stuck in progress, there's a few things you can do to try and trigger them:
|
Use the uploadThe workflow has finished running! You may notice So what do we do when we need the work product of one job in another? We can use the built-in artifact storage to save artifacts created from one job to be used in another job within the same workflow. Step 11: Upload a job's build artifactsArtifacts allow you to persist data after a job has completed, and share that data with another job in the same workflow. An artifact is a file or collection of files produced during a workflow run. To upload artifacts to the artifact storage, we can use an action built by GitHub: ⌨️ Activity: Use the upload action in your workflow file to save a job's build artifactsYou can follow the manual steps below, or accept the suggestion in the following comment.
I'll respond when you commit to this branch. |
| branches: [ main ] | ||
| pull_request: | ||
| branches: [ main ] | ||
| on: [push] | ||
|
|
||
| jobs: | ||
| build: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You can commit this suggestion directly.
| build: | |
| - uses: actions/upload-artifact@master | |
| with: | |
| name: webpack artifacts | |
| path: public/ |
add an action to store build artifact to built in artifact storage
Use the downloadGreat! The build artifacts will now be uploaded to the artifact storage. If you wait for the workflow to finish, you'll notice the
Step 12: Download a job's build artifactsTo remedy this, we'll run Similar to the upload action to send artifacts to the storage, we'll use another action built by GitHub to download these previously uploaded artifacts from the ⌨️ Activity: Use the download action in your workflow file to access a prior job's build artifactsYou can follow the manual steps below, or accept the suggestions in the following comments.
I'll respond when you've edited your workflow file. |
| branches: [ main ] | ||
| pull_request: | ||
| branches: [ main ] | ||
| on: [push] | ||
|
|
||
| jobs: | ||
| build: | ||
|
|
||
| runs-on: ubuntu-latest |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You can commit this suggestion directly.
| runs-on: ubuntu-latest | |
| needs: build |
.github/workflows/node.js.yml
Outdated
| path: public/ | ||
|
|
||
| test: | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You can commit this suggestion directly.
| - uses: actions/download-artifact@main | |
| with: | |
| name: webpack artifacts | |
| path: public | |
| - name: npm install, and test |
add an action to run test job after build job and another action to download and use artifact produced by build job
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Merge the CI
Awesome work!
Our custom workflow now accounts for:
- ✅ test against multiple targets so that we know if our supported operating systems and Node.js versions are working
- ✅ dedicated test job so that we can separate out build from test details
- ✅ access to build artifacts so that we can deploy them to a target environment
Step 13: Share the improved CI workflow with the team
⌨️ Activity: Merge the pull request with the improved workflow
- Merge this pull request so our new CI workflow is available to the entire team
In the next few steps, we'll finish supporting our team's workflow:
- branch protections so that the
mainbranch can't be deleted or inadvertently broken - required reviews so that any pull requests are double checked by teammates
- obvious approvals so we can merge quickly and potentially automate merges and deployments
I'll respond when you merge this pull request.
|
Let's go to the next step. |




No description provided.